|
800
|
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a snapshot
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Gantt1.HTMLPicture("p1") = "c:\\exontrol\\images\\card.png";
Gantt1.HTMLPicture("p2") = "c:\\exontrol\\images\\sun.png";
Gantt1.AutoDrag = 11;
Gantt1.LinesAtRoot = 0;
Gantt1.HasLines = 2;
Gantt1.ShowFocusRect = false;
Gantt1.DefaultItemHeight = 26;
Gantt1.Columns.Add("Task");
var var_Chart = Gantt1.Chart;
var_Chart.ShowNonworkingDates = false;
var_Chart.FirstVisibleDate = "12/29/2000";
var_Chart.PaneWidth(false) = 96;
var_Chart.LevelCount = 2;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Color = 16777216;
var_Bar.Height = 18;
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("<img>p1:32</img>Group 1");
var_Items.CellCaptionFormat(h,0) = 1;
var_Items.ItemDivider(h) = 0;
var_Items.ItemBold(h) = true;
var h1 = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",12) = "L1";
var h3 = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(h3,"Task","1/8/2001","1/10/2001","K3",null);
var_Items.AddLink("L2",h2,"K2",h3,"K3");
var_Items.Link("L2",12) = "L2";
h = var_Items.AddItem("<img>p2:32</img>Group 2");
var_Items.CellCaptionFormat(h,0) = 1;
var_Items.ItemBold(h) = true;
var_Items.ItemDivider(h) = 0;
h1 = var_Items.InsertItem(h,null,"Task");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var_Items.ExpandItem(0) = true;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
799
|
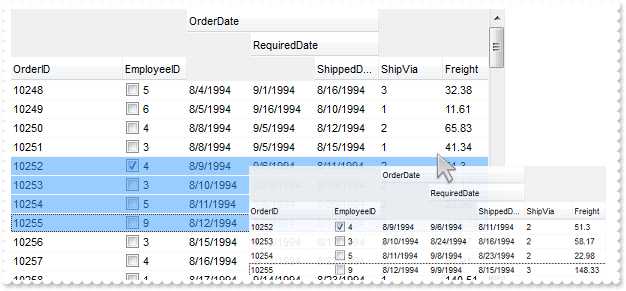
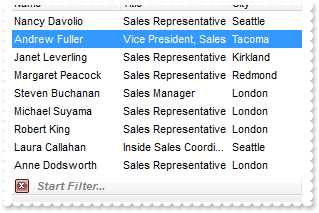
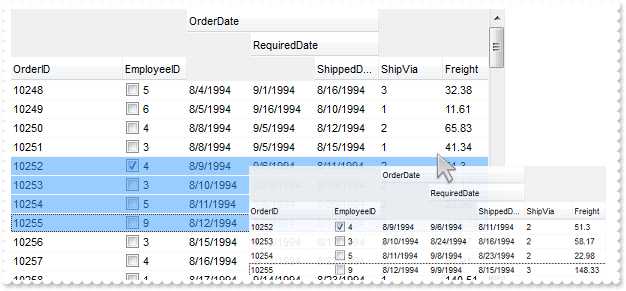
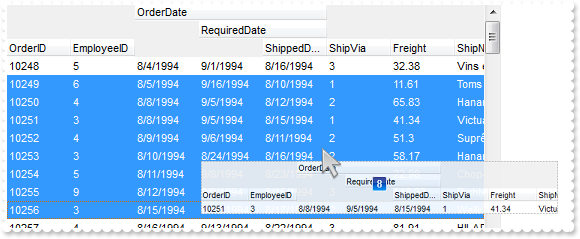
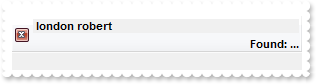
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a image

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.HTMLPicture("p1") = "c:\\exontrol\\images\\card.png";
Gantt1.HTMLPicture("p2") = "c:\\exontrol\\images\\sun.png";
Gantt1.Chart.PaneWidth(true) = 0;
var var_HTMLPicture = Gantt1.HTMLPicture("aka1");
Gantt1.HeaderHeight = 24;
Gantt1.DefaultItemHeight = 48;
Gantt1.DrawGridLines = -2;
Gantt1.GridLineColor = 15790320;
Gantt1.SelBackMode = 1;
Gantt1.ColumnAutoResize = false;
Gantt1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGantt\\Sample\\Access\\SAMPLE.MDB",3,3,null);
Gantt1.DataSource = rs;
Gantt1.Columns.Item(0).Def(17) = 1;
Gantt1.Columns.Item(0).FormatColumn = "value + ` <img>p` + (1 + (value mod 3 ) ) + `</img>`";
Gantt1.Columns.Item(0).Width = 112;
Gantt1.Columns.Item(1).Def(0) = 1;
Gantt1.Columns.Item(2).LevelKey = "1";
Gantt1.Columns.Item(3).LevelKey = "1";
Gantt1.Columns.Item(4).LevelKey = "1";
Gantt1.AutoDrag = 10;
Gantt1.SingleSel = false;
var var_Items = Gantt1.Items;
var h = var_Items.ItemByIndex(1);
var_Items.SelectItem(h) = true;
h = var_Items.ItemByIndex(2);
var_Items.SelectItem(h) = true;
h = var_Items.ItemByIndex(3);
var_Items.SelectItem(h) = true;
var_Items.LockedItemCount(2) = 1;
h = var_Items.LockedItem(2,0);
var_Items.CellCaption(h,1) = "<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, ...";
var_Items.CellSingleLine(h,1) = false;
var_Items.CellCaptionFormat(h,1) = 1;
var_Items.CellHAlignment(h,1) = 1;
var_Items.ItemDivider(h) = 1;
var_Items.ItemDividerLineAlignment(h) = 2;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
798
|
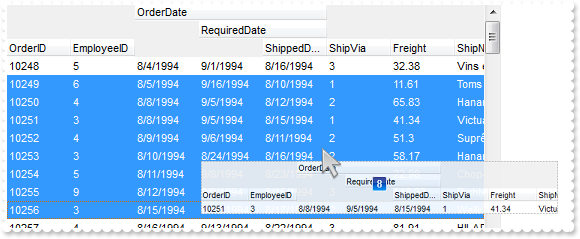
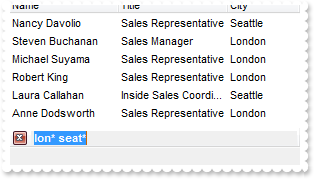
How can copy and paste the selection to Microsoft Word, Excel or any OLE compliant application, as a text

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
Gantt1.ColumnAutoResize = false;
Gantt1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGantt\\Sample\\Access\\SAMPLE.MDB",3,3,null);
Gantt1.DataSource = rs;
Gantt1.Columns.Item(2).LevelKey = "1";
Gantt1.Columns.Item(3).LevelKey = "1";
Gantt1.Columns.Item(4).LevelKey = "1";
Gantt1.AutoDrag = 9;
Gantt1.SingleSel = false;
var var_Items = Gantt1.Items;
var h = var_Items.ItemByIndex(1);
var_Items.SelectItem(h) = true;
h = var_Items.ItemByIndex(3);
var_Items.SelectItem(h) = true;
h = var_Items.ItemByIndex(4);
var_Items.SelectItem(h) = true;
h = var_Items.ItemByIndex(5);
var_Items.SelectItem(h) = true;
var_Items.LockedItemCount(2) = 1;
h = var_Items.LockedItem(2,0);
var_Items.CellCaption(h,0) = "<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, Excel, ...";
var_Items.CellSingleLine(h,0) = false;
var_Items.CellCaptionFormat(h,0) = 1;
var_Items.CellHAlignment(h,0) = 1;
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLineAlignment(h) = 2;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
797
|
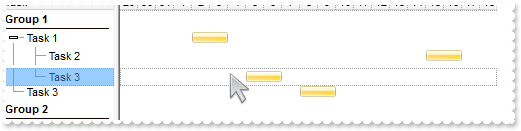
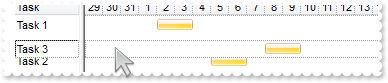
Is it possible to change the indentation during the drag and drop

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Gantt1.AutoDrag = 3;
Gantt1.LinesAtRoot = 0;
Gantt1.HasLines = 1;
Gantt1.HasButtons = 3;
Gantt1.ShowFocusRect = false;
Gantt1.SelBackMode = 1;
Gantt1.Columns.Add("Task");
var var_Chart = Gantt1.Chart;
var_Chart.ShowNonworkingDates = false;
var_Chart.FirstVisibleDate = "12/29/2000";
var_Chart.PaneWidth(false) = 128;
var_Chart.LevelCount = 2;
var_Chart.Bars.Item("Task").Color = 16777216;
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Group 1");
var_Items.ItemBold(h) = true;
var_Items.ItemDivider(h) = 0;
var h1 = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.InsertItem(h1,null,"Task 2");
var_Items.AddBar(h2,"Task","1/15/2001","1/17/2001","K4",null);
h2 = var_Items.InsertItem(h1,null,"Task 3");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",12) = "L1";
var h3 = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(h3,"Task","1/8/2001","1/10/2001","K3",null);
var_Items.AddLink("L2",h2,"K2",h3,"K3");
var_Items.Link("L2",12) = "L2";
var_Items.ExpandItem(h) = true;
var_Items.ExpandItem(h1) = true;
h = var_Items.AddItem("Group 2");
var_Items.ItemBold(h) = true;
var_Items.ItemDivider(h) = 0;
var_Items.LockedItemCount(2) = 1;
h = var_Items.LockedItem(2,0);
var_Items.CellCaption(h,0) = "Click a row, and move by dragging <b>up, down</b> to change the row's parent or <b>left,right</b> to increase or decrease the i" +
"ndentation.";
var_Items.CellSingleLine(h,0) = false;
var_Items.CellCaptionFormat(h,0) = 1;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
796
|
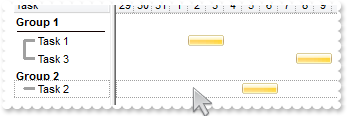
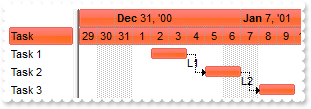
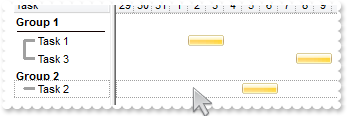
Is it possible to allow moving an item to another, but keeping its indentation

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Gantt1.AutoDrag = 2;
Gantt1.LinesAtRoot = 0;
Gantt1.HasLines = 2;
Gantt1.ShowFocusRect = false;
Gantt1.Columns.Add("Task");
var var_Chart = Gantt1.Chart;
var_Chart.ShowNonworkingDates = false;
var_Chart.FirstVisibleDate = "12/29/2000";
var_Chart.PaneWidth(false) = 96;
var_Chart.LevelCount = 2;
var_Chart.Bars.Item("Task").Color = 16777216;
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Group 1");
var_Items.ItemDivider(h) = 0;
var_Items.ItemBold(h) = true;
var h1 = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",12) = "L1";
var h3 = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(h3,"Task","1/8/2001","1/10/2001","K3",null);
var_Items.AddLink("L2",h2,"K2",h3,"K3");
var_Items.Link("L2",12) = "L2";
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Group 2");
var_Items.ItemBold(h) = true;
var_Items.ItemDivider(h) = 0;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
795
|
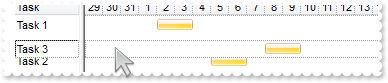
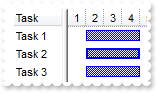
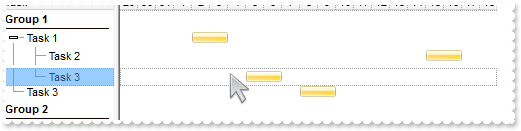
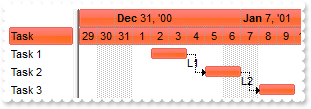
How can I change the row's position to another, by drag and drop. Is it possible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Gantt1.AutoDrag = 1;
Gantt1.Columns.Add("Task");
var var_Chart = Gantt1.Chart;
var_Chart.ShowNonworkingDates = false;
var_Chart.FirstVisibleDate = "12/29/2000";
var_Chart.PaneWidth(false) = 64;
var_Chart.LevelCount = 2;
var_Chart.Bars.Item("Task").Color = 16777216;
var var_Items = Gantt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",12) = "L1";
var h3 = var_Items.AddItem("Task 3");
var_Items.AddBar(h3,"Task","1/8/2001","1/10/2001","K3",null);
var_Items.AddLink("L2",h2,"K2",h3,"K3");
var_Items.Link("L2",12) = "L2";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
794
|
Have seen the RenderType, but do not know what kind of values should I use

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Gantt1.Columns.Add("Task");
Gantt1.BackColorHeader = 16777216;
var var_Chart = Gantt1.Chart;
var_Chart.BackColorLevelHeader = 16777216;
var_Chart.FirstVisibleDate = "12/29/2000";
var_Chart.PaneWidth(false) = 64;
var_Chart.LevelCount = 2;
var_Chart.Bars.Item("Task").Color = 16777216;
var var_Items = Gantt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",12) = "L1";
var h3 = var_Items.AddItem("Task 3");
var_Items.AddBar(h3,"Task","1/8/2001","1/10/2001","K3",null);
var_Items.AddLink("L2",h2,"K2",h3,"K3");
var_Items.Link("L2",12) = "L2";
Gantt1.VisualAppearance.RenderType = -2147483393;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
793
|
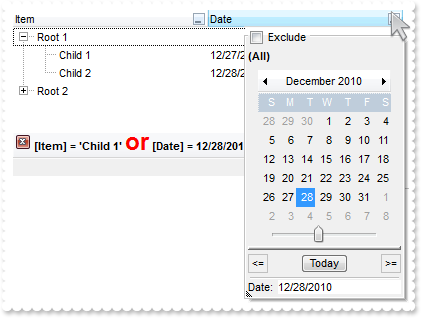
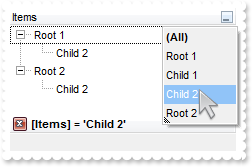
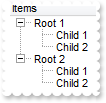
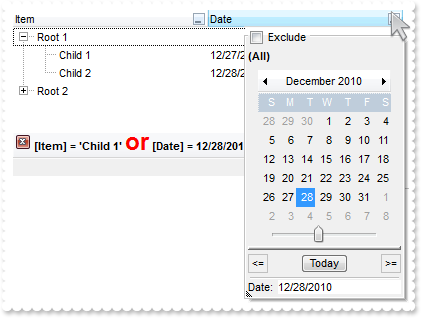
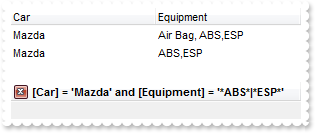
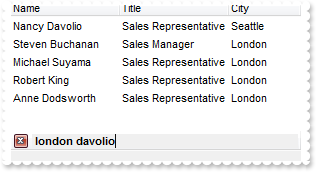
I have several columns, but noticed that the filter is using AND between columns, but I need OR clause for filtering. Is it possible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
Gantt1.LinesAtRoot = -1;
var var_Column = Gantt1.Columns.Add("Item");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.Filter = "Child 1";
var_Column.FilterType = 240;
var var_Column1 = Gantt1.Columns.Add("Date");
var_Column1.DisplayFilterButton = true;
var_Column1.DisplayFilterPattern = false;
var_Column1.DisplayFilterDate = true;
var_Column1.FilterList = 9474;
var_Column1.Filter = "12/28/2010";
var_Column1.FilterType = 4;
Gantt1.FilterCriteria = "%0 or %1";
Gantt1.Description(23) = "<font ;18><fgcolor=FF0000>or</fgcolor></font>";
Gantt1.Description(11) = "<font ;18><fgcolor=FF0000>and</fgcolor></font>";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.CellCaption(var_Items.InsertItem(h,null,"Child 1"),1) = "12/27/2010";
var_Items.CellCaption(var_Items.InsertItem(h,null,"Child 2"),1) = "12/28/2010";
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.CellCaption(var_Items.InsertItem(h,null,"Child 1"),1) = "12/29/2010";
var_Items.CellCaption(var_Items.InsertItem(h,null,"Child 2"),1) = "12/30/2010";
Gantt1.ApplyFilter();
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
792
|
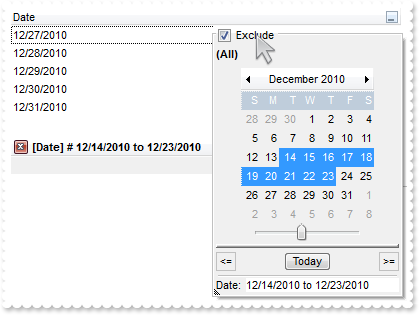
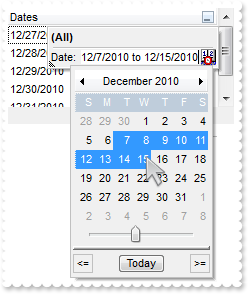
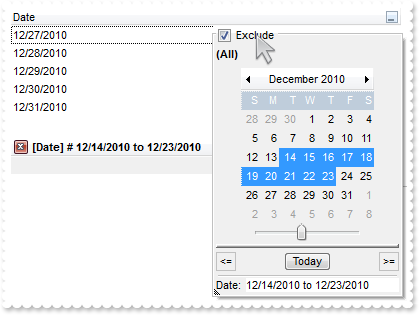
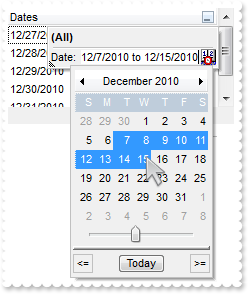
Is it possible exclude the dates being selected in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
var var_Column = Gantt1.Columns.Add("Date");
var_Column.SortType = 2;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.DisplayFilterDate = true;
var_Column.FilterList = 9474;
var var_Items = Gantt1.Items;
var_Items.AddItem("12/27/2010");
var_Items.AddItem("12/28/2010");
var_Items.AddItem("12/29/2010");
var_Items.AddItem("12/30/2010");
var_Items.AddItem("12/31/2010");
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
791
|
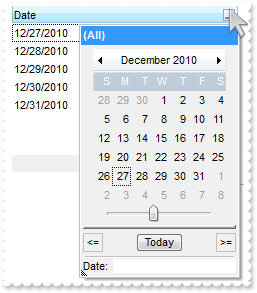
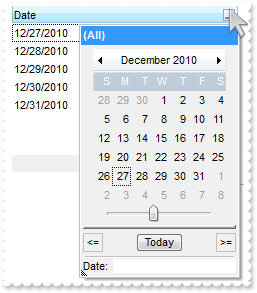
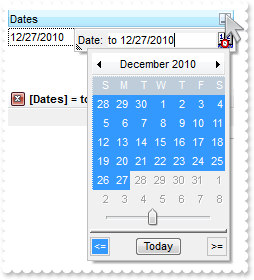
How can I display a calendar control inside the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
var var_Column = Gantt1.Columns.Add("Date");
var_Column.SortType = 2;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.DisplayFilterDate = true;
var_Column.FilterList = 1282;
var var_Items = Gantt1.Items;
var_Items.AddItem("12/27/2010");
var_Items.AddItem("12/28/2010");
var_Items.AddItem("12/29/2010");
var_Items.AddItem("12/30/2010");
var_Items.AddItem("12/31/2010");
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
790
|
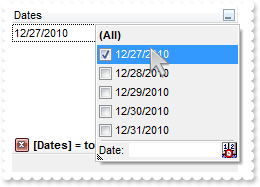
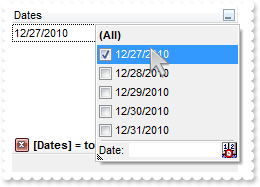
Is it possible to include the dates as checkb-boxes in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
var var_Column = Gantt1.Columns.Add("Dates");
var_Column.SortType = 2;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = true;
var_Column.DisplayFilterDate = true;
var_Column.FilterList = 1280;
var_Column.Filter = "to 12/27/2010";
var_Column.FilterType = 4;
var var_Items = Gantt1.Items;
var_Items.AddItem("12/27/2010");
var_Items.AddItem("12/28/2010");
var_Items.AddItem("12/29/2010");
var_Items.AddItem("12/30/2010");
var_Items.AddItem("12/31/2010");
Gantt1.ApplyFilter();
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
789
|
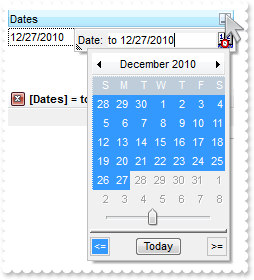
How can I filter items for dates before a specified date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
var var_Column = Gantt1.Columns.Add("Dates");
var_Column.SortType = 2;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = true;
var_Column.DisplayFilterDate = true;
var_Column.FilterList = 1026;
var_Column.Filter = "to 12/27/2010";
var_Column.FilterType = 4;
var var_Items = Gantt1.Items;
var_Items.AddItem("12/27/2010");
var_Items.AddItem("12/28/2010");
var_Items.AddItem("12/29/2010");
var_Items.AddItem("12/30/2010");
var_Items.AddItem("12/31/2010");
Gantt1.ApplyFilter();
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
788
|
Is it possible to filter dates

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
var var_Column = Gantt1.Columns.Add("Dates");
var_Column.SortType = 2;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = true;
var_Column.DisplayFilterDate = true;
var_Column.FilterList = 1026;
var var_Items = Gantt1.Items;
var_Items.AddItem("12/27/2010");
var_Items.AddItem("12/28/2010");
var_Items.AddItem("12/29/2010");
var_Items.AddItem("12/30/2010");
var_Items.AddItem("12/31/2010");
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
787
|
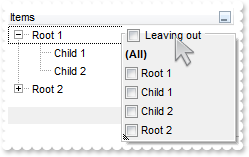
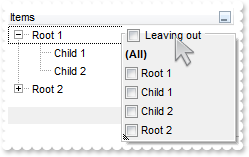
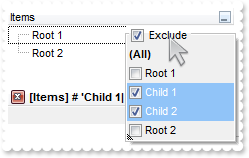
Is it possible to change the Exclude field name to something different, in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
Gantt1.LinesAtRoot = -1;
Gantt1.Description(25) = "Leaving out";
var var_Column = Gantt1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 9472;
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
786
|
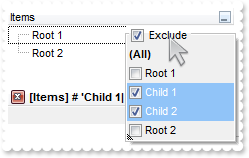
How can I display the Exclude field in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
Gantt1.LinesAtRoot = -1;
var var_Column = Gantt1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 9472;
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
785
|
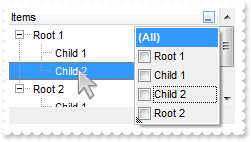
Is it possible to show and ensure the focused item from the control, in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
Gantt1.LinesAtRoot = -1;
var var_Column = Gantt1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 1280;
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.SelectItem(var_Items.InsertItem(h,null,"Child 2")) = true;
var_Items.ExpandItem(h) = true;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
784
|
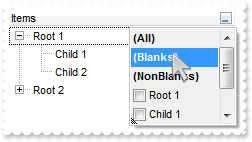
Is it possible to show only blanks items with no listed items from the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
Gantt1.LinesAtRoot = -1;
var var_Column = Gantt1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 16386;
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
783
|
How can I include the blanks items in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
Gantt1.LinesAtRoot = -1;
var var_Column = Gantt1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 16640;
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
782
|
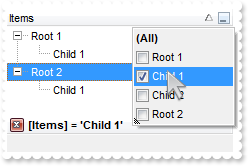
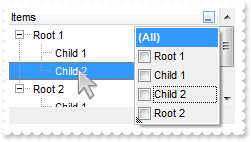
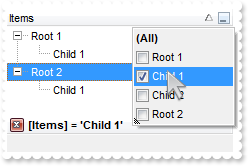
How can I select multiple items in the drop down filter window, using check-boxes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
Gantt1.LinesAtRoot = -1;
var var_Column = Gantt1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 256;
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
781
|
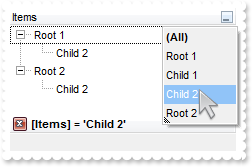
Is it possible to allow a single item being selected in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
Gantt1.LinesAtRoot = -1;
var var_Column = Gantt1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 128;
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
780
|
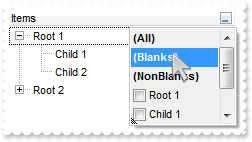
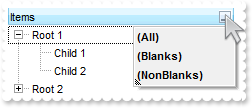
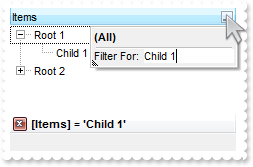
How can I display no (All) item in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
Gantt1.LinesAtRoot = -1;
Gantt1.Description(0) = "";
var var_Column = Gantt1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = true;
var_Column.FilterList = 2;
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
779
|
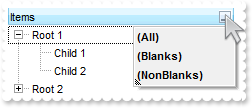
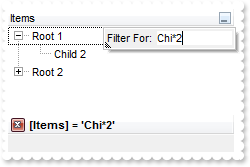
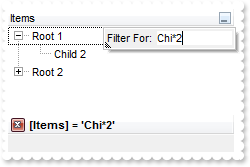
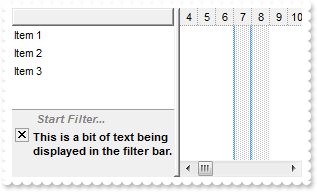
Is it possible to display no items in the drop down filter window, so only the pattern is visible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
Gantt1.LinesAtRoot = -1;
var var_Column = Gantt1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = true;
var_Column.FilterList = 2;
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
778
|
How can I show the child items with no identation

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.LinesAtRoot = 5;
Gantt1.Indent = 12;
Gantt1.HasLines = 2;
Gantt1.Columns.Add("Default");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
}
</SCRIPT>
</BODY>
|
|
777
|
Is there other ways of showing the hierarchy lines (exGroupLinesAtRoot)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.LinesAtRoot = 1;
Gantt1.Indent = 12;
Gantt1.Columns.Add("Default");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
776
|
Is there other ways of showing the hierarchy lines (exGroupLinesOutside)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.LinesAtRoot = 5;
Gantt1.Indent = 12;
Gantt1.Columns.Add("Default");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
}
</SCRIPT>
</BODY>
|
|
775
|
Is there other ways of showing the hierarchy lines (exGroupLinesInsideLeaf)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.LinesAtRoot = 4;
Gantt1.Indent = 12;
Gantt1.Columns.Add("Default");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
774
|
Is there other ways of showing the hierarchy lines (exGroupLinesInside)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.LinesAtRoot = 3;
Gantt1.Indent = 12;
Gantt1.Columns.Add("Default");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
773
|
Is there other ways of showing the hierarchy lines (exGroupLines)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.LinesAtRoot = 2;
Gantt1.Indent = 12;
Gantt1.Columns.Add("Default");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(var_Items.InsertItem(h,null,"Child 2"),null,"SubChild 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
772
|
Is it possible background color displayed when the mouse passes over an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Columns.Add("Def");
Gantt1.HotBackColor = 8388608;
Gantt1.HotForeColor = 16777215;
var var_Items = Gantt1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
771
|
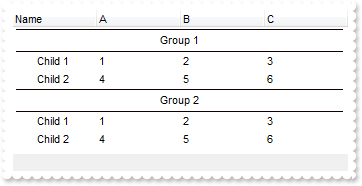
How can I simulate displaying groups

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.HasLines = 0;
Gantt1.ScrollBySingleLine = true;
Gantt1.Chart.PaneWidth(true) = 0;
var var_Columns = Gantt1.Columns;
var_Columns.Add("Name");
var_Columns.Add("A");
var_Columns.Add("B");
var_Columns.Add("C");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Group 1");
var_Items.CellHAlignment(h,0) = 1;
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLineAlignment(h) = 3;
var_Items.ItemHeight(h) = 24;
var_Items.SortableItem(h) = false;
var h1 = var_Items.InsertItem(h,null,"Child 1");
var_Items.CellCaption(h1,1) = 1;
var_Items.CellCaption(h1,2) = 2;
var_Items.CellCaption(h1,3) = 3;
h1 = var_Items.InsertItem(h,null,"Child 2");
var_Items.CellCaption(h1,1) = 4;
var_Items.CellCaption(h1,2) = 5;
var_Items.CellCaption(h1,3) = 6;
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Group 2");
var_Items.CellHAlignment(h,0) = 1;
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLineAlignment(h) = 3;
var_Items.ItemHeight(h) = 24;
var_Items.SortableItem(h) = false;
h1 = var_Items.InsertItem(h,null,"Child 1");
var_Items.CellCaption(h1,1) = 1;
var_Items.CellCaption(h1,2) = 2;
var_Items.CellCaption(h1,3) = 3;
h1 = var_Items.InsertItem(h,null,"Child 2");
var_Items.CellCaption(h1,1) = 4;
var_Items.CellCaption(h1,2) = 5;
var_Items.CellCaption(h1,3) = 6;
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
770
|
Is it possible to change the height for all items at once

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.LinesAtRoot = -1;
Gantt1.Columns.Add("Items");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(0) = true;
Gantt1.EndUpdate();
Gantt1.DefaultItemHeight = 12;
Gantt1.Items.ItemHeight(0) = 12;
}
</SCRIPT>
</BODY>
|
|
769
|
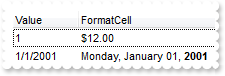
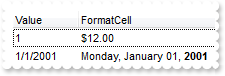
Is it possible to specify the cell's value but still want to display some formatted text instead the value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
Gantt1.Columns.Add("Value");
Gantt1.Columns.Add("FormatCell");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem(1);
var_Items.CellCaption(h,1) = 12;
var_Items.FormatCell(h,1) = "currency(value)";
h = var_Items.AddItem("1/1/2001");
var_Items.CellCaption(h,1) = "1/1/2001";
var_Items.CellCaptionFormat(h,1) = 1;
var_Items.FormatCell(h,1) = "longdate(value) replace '2001' with '<b>2001</b>'";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
768
|
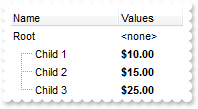
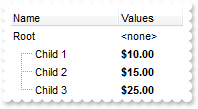
Is it possible to specify the cell's value but still want to display some formatted text instead the value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
Gantt1.MarkSearchColumn = false;
var var_Columns = Gantt1.Columns;
var_Columns.Add("Name");
var var_Column = var_Columns.Add("Values");
var_Column.SortType = 1;
var_Column.AllowSizing = false;
var_Column.Width = 64;
var_Column.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)";
var_Column.Def(17) = 1;
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root");
var_Items.FormatCell(h,1) = "'<none>'";
var_Items.CellCaption(var_Items.InsertItem(h,null,"Child 1"),1) = 10;
var_Items.CellCaption(var_Items.InsertItem(h,null,"Child 2"),1) = 15;
var_Items.CellCaption(var_Items.InsertItem(h,null,"Child 3"),1) = 25;
var_Items.ExpandItem(h) = true;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
767
|
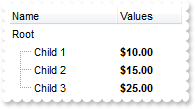
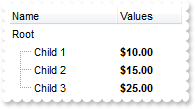
I am using the FormatColumn to display the current currency, but would like hide some values. Is it possible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
Gantt1.MarkSearchColumn = false;
var var_Columns = Gantt1.Columns;
var_Columns.Add("Name");
var var_Column = var_Columns.Add("Values");
var_Column.SortType = 1;
var_Column.AllowSizing = false;
var_Column.Width = 64;
var_Column.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)";
var_Column.Def(17) = 1;
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root");
var_Items.FormatCell(h,1) = " ";
var_Items.CellCaption(var_Items.InsertItem(h,null,"Child 1"),1) = 10;
var_Items.CellCaption(var_Items.InsertItem(h,null,"Child 2"),1) = 15;
var_Items.CellCaption(var_Items.InsertItem(h,null,"Child 3"),1) = 25;
var_Items.ExpandItem(h) = true;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
766
|
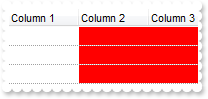
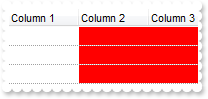
How can I apply the same ConditionalFormat on more than 1(one) column (multiple columns and not on item)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_ConditionalFormat = Gantt1.ConditionalFormats.Add("1","K1");
var_ConditionalFormat.BackColor = 255;
var_ConditionalFormat.ApplyTo = 1;
var var_ConditionalFormat1 = Gantt1.ConditionalFormats.Add("1","K2");
var_ConditionalFormat1.BackColor = 255;
var_ConditionalFormat1.ApplyTo = 2;
Gantt1.MarkSearchColumn = false;
Gantt1.DrawGridLines = -2;
var var_Columns = Gantt1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2");
var_Columns.Add("Column 3");
var var_Items = Gantt1.Items;
var_Items.AddItem(null);
var_Items.AddItem(null);
var_Items.AddItem(null);
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
765
|
How can I get the list of items as they are displayed
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.BackColorAlternate = 15790320;
Gantt1.Columns.Add("Names");
var var_Items = Gantt1.Items;
var_Items.AddItem("Mantel");
var_Items.AddItem("Mechanik");
var_Items.AddItem("Motor");
var_Items.AddItem("Murks");
var_Items.AddItem("Märchen");
var_Items.AddItem("Möhren");
var_Items.AddItem("Mühle");
Gantt1.Columns.Item(0).SortOrder = 1;
Gantt1.EndUpdate();
alert( Gantt1.GetItems(1) );
}
</SCRIPT>
</BODY>
|
|
764
|
Is posible to reduce the size of the picture to be shown in the column's caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
Gantt1.HeaderHeight = 48;
Gantt1.Columns.Add("DefaultSize").HTMLCaption = "Default-Size <img>pic1</img> Picture";
Gantt1.Columns.Add("CustomSize").HTMLCaption = "Custom-Size <img>pic1:16</img> Picture";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
763
|
How can I change the color, font, bold etc for the items/cells in the same column or for the entire column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.MarkSearchColumn = false;
var var_ConditionalFormat = Gantt1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ForeColor = 255;
var_ConditionalFormat.ApplyTo = 1;
Gantt1.Columns.Add("C1");
var var_Column = Gantt1.Columns.Add("C2");
var_Column.HeaderBold = true;
var_Column.HTMLCaption = "<fgcolor=FF0000>C2";
var var_Items = Gantt1.Items;
var_Items.CellCaption(var_Items.AddItem(10),1) = 11;
var_Items.CellCaption(var_Items.AddItem(12),1) = 13;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
762
|
The item is not getting selected when clicking the cell's checkbox. What should I do

<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
Gantt1.Items.SelectItem(Item) = true;
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Check").Def(0) = true;
var var_Items = Gantt1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(2);
var_Items.AddItem(3);
}
</SCRIPT>
</BODY>
|
|
761
|
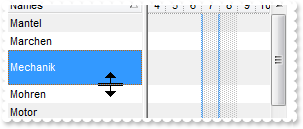
Is it possible to limit the height of the item while resizing

<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
Gantt1.Items.ItemMinHeight(Item) = 18;
Gantt1.Items.ItemMaxHeight(Item) = 72;
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.ItemsAllowSizing = -1;
Gantt1.ScrollBySingleLine = false;
Gantt1.BackColorAlternate = 15790320;
Gantt1.Columns.Add("Names");
var var_Items = Gantt1.Items;
var_Items.AddItem("Mantel");
var_Items.AddItem("Mechanik");
var_Items.AddItem("Motor");
var_Items.AddItem("Murks");
var_Items.AddItem("Märchen");
var_Items.AddItem("Möhren");
var_Items.AddItem("Mühle");
Gantt1.Columns.Item(0).SortOrder = 1;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
760
|
Is it possible to copy the hierarchy of the control using the GetItems method

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.LinesAtRoot = -1;
Gantt1.Columns.Add("Def");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
Gantt1.PutItems(Gantt1.GetItems(-1),null);
}
</SCRIPT>
</BODY>
|
|
759
|
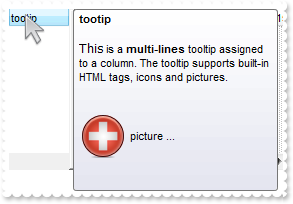
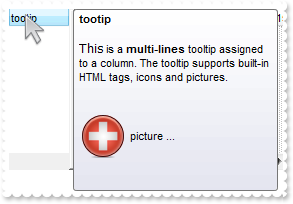
Does your control supports multiple lines tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
Gantt1.ToolTipDelay = 1;
Gantt1.Columns.Add("tootip").ToolTip = "<br><font Tahoma;10>This</font> is a <b>multi-lines</b> tooltip assigned to a column. The tooltip supports built-in HTML tags, " +
"icons and pictures.<br><br><br><img>pic1</img> picture ... <br><br>";
}
</SCRIPT>
</BODY>
|
|
758
|
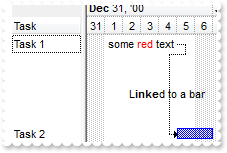
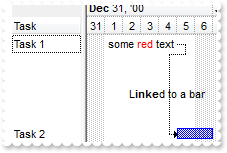
It is possible to write the word in red/color or to add a tooltip or a link to the word

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
var var_Chart = Gantt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/26/2000";
var_Chart.PaneWidth(false) = 32;
var var_Items = Gantt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"","1/1/2001","1/5/2001","K1","some <fgcolor=FF0000>red</fgcolor> text");
var_Items.ItemBar(h1,"K1",10) = false;
var_Items.ItemBar(h1,"K1",6) = "And here goes the <b>tooltip</b> of the text. ";
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.ItemBar(h2,"K2",6) = "And here goes the <b>tooltip</b> of the bar. ";
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",12) = "L<b>inke</b>d to a bar";
var_Items.Link("L1",13) = "And here goes the <b>tooltip</b> of the link. ";
}
</SCRIPT>
</BODY>
|
|
757
|
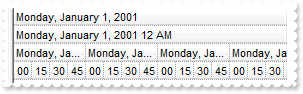
It is possible to use seconds/minutes/hours as time scale in your control, but using my regional settings

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_Chart = Gantt1.Chart;
var_Chart.Label(16) = "<|><%loc_m1%><|><%loc_m2%><|><%loc_m3%><|><%loc_mmmm%><|><%loc_m3%> '<%yy%><|><%loc_mmmm%> <%yyyy%>";
var_Chart.Label(256) = "<|><%ww%><|><%loc_m3%> <%d%>, '<%yy%><r><%ww%><|><%loc_mmmm%> <%d%>, <%yyyy%><r><%ww%><||><||>256";
var_Chart.Label(4096) = "<|><%loc_d1%><|><%loc_d2%><|><%loc_d3%><|><%loc_dddd%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%><|><%loc_dddd%>, <%loc_mmmm%> <%d" +
"%>, <%yyyy%><||><||>4096";
var_Chart.Label(65536) = "<|><%hh%><|><%h%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%" +
"> <%h%> <%AM/PM%><||><||>65536";
var_Chart.Label(1048576) = "<|><%nn%><|><%h%>:<%nn%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> " +
"<%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>";
var_Chart.Label(16777216) = "<|><%ss%><|><%nn%>:<%ss%><|><%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>" +
"<|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>";
var_Chart.LabelToolTip(16) = "<%loc_mmmm%>/<%yyyy%>";
var_Chart.LabelToolTip(256) = "<%loc_mmmm%> <%d%>, <%yyyy%> <%ww%>";
var_Chart.LabelToolTip(4096) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%>";
var_Chart.LabelToolTip(65536) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%> <%AM/PM%>";
var_Chart.LabelToolTip(1048576) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>";
var_Chart.LabelToolTip(16777216) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>";
var var_Chart1 = Gantt1.Chart;
var_Chart1.PaneWidth(false) = 0;
var_Chart1.FirstVisibleDate = "1/1/2001";
var_Chart1.LevelCount = 4;
var_Chart1.Level(0).Label = 4096;
var_Chart1.Level(1).Label = 65536;
var_Chart1.Level(2).Label = 1048576;
var var_Level = var_Chart1.Level(3);
var_Level.Count = 15;
var_Level.Label = 16777216;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
756
|
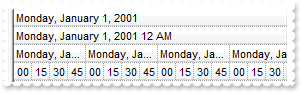
The chart's header is displayed in English. Can I change so it is the same as in my regional settings

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_Chart = Gantt1.Chart;
var_Chart.Label(16) = "<|><%loc_m1%><|><%loc_m2%><|><%loc_m3%><|><%loc_mmmm%><|><%loc_m3%> '<%yy%><|><%loc_mmmm%> <%yyyy%>";
var_Chart.Label(256) = "<|><%ww%><|><%loc_m3%> <%d%>, '<%yy%><r><%ww%><|><%loc_mmmm%> <%d%>, <%yyyy%><r><%ww%><||><||>256";
var_Chart.Label(4096) = "<|><%loc_d1%><|><%loc_d2%><|><%loc_d3%><|><%loc_dddd%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%><|><%loc_dddd%>, <%loc_mmmm%> <%d" +
"%>, <%yyyy%><||><||>4096";
var_Chart.Label(65536) = "<|><%hh%><|><%h%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%" +
"> <%h%> <%AM/PM%><||><||>65536";
var_Chart.Label(1048576) = "<|><%nn%><|><%h%>:<%nn%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> " +
"<%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>";
var_Chart.Label(16777216) = "<|><%ss%><|><%nn%>:<%ss%><|><%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>" +
"<|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>";
var_Chart.LabelToolTip(16) = "<%loc_mmmm%>/<%yyyy%>";
var_Chart.LabelToolTip(256) = "<%loc_mmmm%> <%d%>, <%yyyy%> <%ww%>";
var_Chart.LabelToolTip(4096) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%>";
var_Chart.LabelToolTip(65536) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%> <%AM/PM%>";
var_Chart.LabelToolTip(1048576) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>";
var_Chart.LabelToolTip(16777216) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>";
var var_Chart1 = Gantt1.Chart;
var_Chart1.PaneWidth(false) = 0;
var_Chart1.FirstVisibleDate = "1/1/2001";
var_Chart1.LevelCount = 2;
var_Chart1.UnitScale = 4096;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
755
|
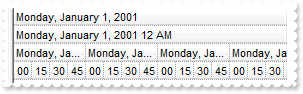
It is possible to use seconds/minutes/hours as time scale in your control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_Chart = Gantt1.Chart;
var_Chart.PaneWidth(false) = 0;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 4;
var_Chart.Level(0).Label = 4096;
var_Chart.Level(1).Label = 65536;
var_Chart.Level(2).Label = 1048576;
var var_Level = var_Chart.Level(3);
var_Level.Count = 15;
var_Level.Label = 16777216;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
754
|
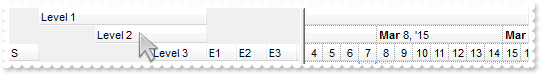
How can I prevent highlighting the column from the cursor - point

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BI0IQAAYAQGKIYBkAKBQAGaAoDDUOQzQwAAxDKKUEwsACEIrjKCYVgOHYYRrIMYgBCMJhLEoaZLhEZRQiqDYtRDFQBSDDcPw/EaRZohGaYJ" +
"gEgI=");
Gantt1.Background(32) = 16777216;
Gantt1.Columns.Add("S").Width = 32;
Gantt1.Columns.Add("Level 1").LevelKey = 1;
Gantt1.Columns.Add("Level 2").LevelKey = 1;
Gantt1.Columns.Add("Level 3").LevelKey = 1;
Gantt1.Columns.Add("E1").Width = 32;
Gantt1.Columns.Add("E2").Width = 32;
Gantt1.Columns.Add("E3").Width = 32;
Gantt1.Columns.Add("E4").Width = 32;
}
</SCRIPT>
</BODY>
|
|
753
|
Can I use and display PNG pictures

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.HTMLPicture("pic1") = "c:\\exontrol\\images\\card.png";
Gantt1.HeaderHeight = 48;
Gantt1.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> Column <img>pic1</img> Picture";
}
</SCRIPT>
</BODY>
|
|
752
|
Is it possible to specify the background color for the item in the chart part only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Default");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root");
var hC = var_Items.InsertItem(h,null,"Child 1");
Gantt1.Chart.ItemBackColor(hC) = 255;
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
751
|
Is it possible to apply different visual appearance, color, sizes for item in the list and chart part

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Gantt1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
Gantt1.VisualAppearance.Add(3,"CP:2 2 2 -2 -2");
Gantt1.Columns.Add("Default");
Gantt1.SelBackMode = 1;
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root");
var hC = var_Items.InsertItem(h,null,"Child 1");
var_Items.ItemBackColor(hC) = 33554176;
Gantt1.Chart.ItemBackColor(hC) = 50396928;
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
750
|
How do I change the visual appearance for the entire item, using your EBN technology

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Gantt1.Columns.Add("Default");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root");
var hC = var_Items.InsertItem(h,null,"Child 1");
var_Items.ItemBackColor(hC) = 16777216;
Gantt1.Chart.ItemBackColor(hC) = 16777216;
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
749
|
is it possible to specify the a different background color for the item, list and chart part

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Default");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root");
var hC = var_Items.InsertItem(h,null,"Child 1");
var_Items.ItemBackColor(hC) = 255;
Gantt1.Chart.ItemBackColor(hC) = 65535;
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
748
|
Is it possible to specify the background color for the entire row, including the chart part

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Default");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root");
var hC = var_Items.InsertItem(h,null,"Child 1");
var_Items.ItemBackColor(hC) = 255;
Gantt1.Chart.ItemBackColor(hC) = 255;
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
747
|
How can I show the tooltip programmatically ( I want to be able to set the tooltip content dynamically just before the tooltip start to appear, not using the exBarTooltip )

<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
Gantt1.ShowToolTip(Gantt1.Chart.BarFromPoint(-1,-1),"","8","8",null);
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Columns.Add("Def");
var var_Chart = Gantt1.Chart;
var_Chart.PaneWidth(false) = 64;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2010";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","1/2/2010","1/5/2010","A","A");
var_Items.AddBar(h,"Task","1/5/2010","1/8/2010","B","B");
var_Items.AddBar(h,"Task","1/8/2010","1/11/2010","C","C");
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
746
|
Is it possible to move an item from a parent to another

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.LinesAtRoot = -1;
Gantt1.Columns.Add("Items");
var var_Items = Gantt1.Items;
var_Items.AddItem("A");
var_Items.AddItem("B");
var_Items.InsertItem(var_Items.AddItem("C"),"","D");
var_Items.SetParent(var_Items.FindItem("D",0,null),var_Items.FindItem("A",0,null));
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
745
|
How can I change the identation for an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.LinesAtRoot = -1;
Gantt1.Columns.Add("Items");
var var_Items = Gantt1.Items;
var_Items.AddItem("A");
var_Items.AddItem("B");
var_Items.InsertItem(var_Items.AddItem("C"),"","D");
var_Items.SetParent(var_Items.FindItem("D",0,null),0);
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
744
|
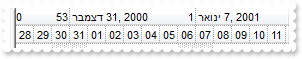
How can I specify the levels using the user's Regional and Language Options

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Font.Name = "Arial Unicode MS";
Gantt1.HeaderHeight = 36;
var var_Chart = Gantt1.Chart;
var_Chart.FirstVisibleDate = "5/30/2010";
var_Chart.PaneWidth(false) = 0;
var_Chart.FirstWeekDay = 1;
var_Chart.UnitWidth = 36;
var_Chart.LevelCount = 2;
var var_Level = var_Chart.Level(0);
var_Level.Label = "<b><%loc_mmmm%></b> <%yyyy%><br><%loc_sdate%><r> <%ww%> ";
var_Level.ToolTip = var_Level.Label;
var_Level.Unit = 256;
var var_Level1 = var_Chart.Level(1);
var_Level1.Label = "<%loc_ddd%><br><%d%>";
var_Level1.ToolTip = var_Level1.Label;
var_Chart.ToolTip = "<%loc_ldate%>";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
743
|
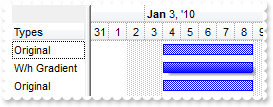
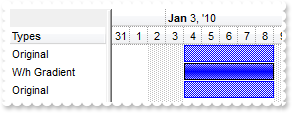
How can I display a bar only using a gradient color and shadow

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_Chart = Gantt1.Chart;
var_Chart.FirstVisibleDate = "12/31/2009";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 96;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.StartColor = 16777215;
var_Bar.EndColor = var_Bar.Color;
Gantt1.Columns.Add("Types");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Original"),"Task","1/4/2010","1/9/2010","",null);
var h = var_Items.AddItem("W/h Gradient");
var_Items.AddBar(h,"Task","1/4/2010","1/9/2010","",null);
var_Items.ItemBar(h,"",17) = 8291;
var_Items.AddBar(var_Items.AddItem("Original"),"Task","1/4/2010","1/9/2010","",null);
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
742
|
Is it possible to display a bar only using a gradient color using the exBarColor option

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_Chart = Gantt1.Chart;
var_Chart.FirstVisibleDate = "12/31/2009";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 96;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.StartColor = 16777215;
var_Bar.EndColor = var_Bar.StartColor;
var_Bar.Height = 17;
Gantt1.Columns.Add("Types");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Original"),"Task","1/4/2010","1/9/2010","",null);
var h = var_Items.AddItem("W/h Gradient");
var_Items.AddBar(h,"Task","1/4/2010","1/9/2010","",null);
var_Items.ItemBar(h,"",17) = 227;
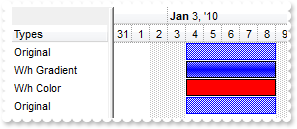
h = var_Items.AddItem("W/h Color");
var_Items.AddBar(h,"Task","1/4/2010","1/9/2010","",null);
var_Items.ItemBar(h,"",17) = 227;
var_Items.ItemBar(h,"",513) = 255;
var_Items.AddBar(var_Items.AddItem("Original"),"Task","1/4/2010","1/9/2010","",null);
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
741
|
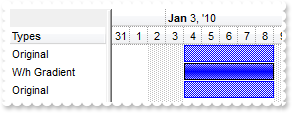
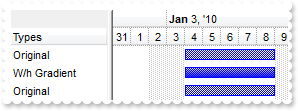
Is it possible to display a bar only using a gradient color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_Chart = Gantt1.Chart;
var_Chart.FirstVisibleDate = "12/31/2009";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 96;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.StartColor = 16777215;
var_Bar.EndColor = var_Bar.StartColor;
var_Bar.Height = 17;
Gantt1.Columns.Add("Types");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Original"),"Task","1/4/2010","1/9/2010","",null);
var h = var_Items.AddItem("W/h Gradient");
var_Items.AddBar(h,"Task","1/4/2010","1/9/2010","",null);
var_Items.ItemBar(h,"",17) = 227;
var_Items.AddBar(var_Items.AddItem("Original"),"Task","1/4/2010","1/9/2010","",null);
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
740
|
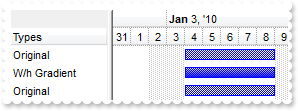
Is it possible to display a bar only using a gradient color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_Chart = Gantt1.Chart;
var_Chart.FirstVisibleDate = "12/31/2009";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 96;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.StartColor = 16777215;
var_Bar.EndColor = var_Bar.Color;
Gantt1.Columns.Add("Types");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Original"),"Task","1/4/2010","1/9/2010","",null);
var h = var_Items.AddItem("W/h Gradient");
var_Items.AddBar(h,"Task","1/4/2010","1/9/2010","",null);
var_Items.ItemBar(h,"",17) = 99;
var_Items.AddBar(var_Items.AddItem("Original"),"Task","1/4/2010","1/9/2010","",null);
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
739
|
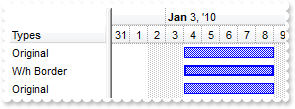
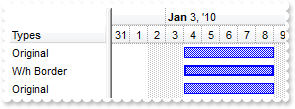
How can I display a specified bar only with a thicker border

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_Chart = Gantt1.Chart;
var_Chart.FirstVisibleDate = "12/31/2009";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 96;
Gantt1.Columns.Add("Types");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Original"),"Task","1/4/2010","1/9/2010","",null);
var h = var_Items.AddItem("W/h Border");
var_Items.AddBar(h,"Task","1/4/2010","1/9/2010","",null);
var_Items.ItemBar(h,"",17) = 4099;
var_Items.AddBar(var_Items.AddItem("Original"),"Task","1/4/2010","1/9/2010","",null);
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
738
|
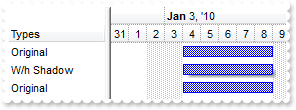
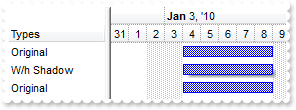
Is it possible to display the shadow for a specified bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_Chart = Gantt1.Chart;
var_Chart.FirstVisibleDate = "12/31/2009";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 96;
Gantt1.Columns.Add("Types");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Original"),"Task","1/4/2010","1/9/2010","",null);
var h = var_Items.AddItem("W/h Shadow");
var_Items.AddBar(h,"Task","1/4/2010","1/9/2010","",null);
var_Items.ItemBar(h,"",17) = 8195;
var_Items.AddBar(var_Items.AddItem("Original"),"Task","1/4/2010","1/9/2010","",null);
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
737
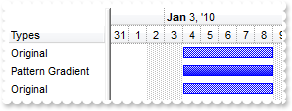
|
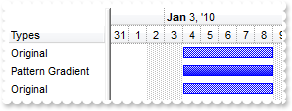
Is it possible to display the task bars with a gradient color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_Chart = Gantt1.Chart;
var_Chart.FirstVisibleDate = "12/31/2009";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 96;
var_Chart.Bars.Copy("Task","TaskO");
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Pattern = 99;
var_Bar.StartColor = 16777215;
var_Bar.EndColor = var_Bar.Color;
Gantt1.Columns.Add("Types");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Original"),"TaskO","1/4/2010","1/9/2010","",null);
var_Items.AddBar(var_Items.AddItem("Pattern Gradient"),"Task","1/4/2010","1/9/2010","",null);
var_Items.AddBar(var_Items.AddItem("Original"),"TaskO","1/4/2010","1/9/2010","",null);
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
736
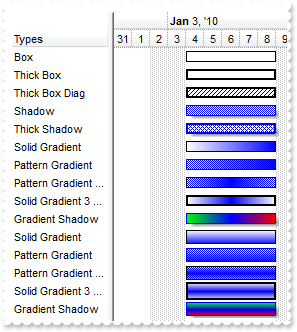
|
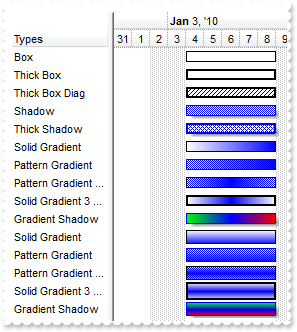
How can I know the type of bars I can displays using predefined patterns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_Chart = Gantt1.Chart;
var_Chart.FirstVisibleDate = "12/31/2009";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 96;
var var_Bars = var_Chart.Bars;
var_Bars.Add("Box").Pattern = 32;
var_Bars.Add("ThickBox").Pattern = 4128;
var_Bars.Add("DiagBox").Pattern = 4102;
var_Bars.Copy("Task","Shadow").Pattern = 8195;
var_Bars.Copy("Task","TShadow").Pattern = 12295;
var var_Bar = var_Bars.Add("HGrad1");
var_Bar.Pattern = 32;
var_Bar.StartColor = 16777215;
var_Bar.EndColor = 16711680;
var var_Bar1 = var_Bars.Add("HGrad2");
var_Bar1.Pattern = 35;
var_Bar1.StartColor = 16777215;
var_Bar1.EndColor = 16711680;
var_Bar1.Color = 16711680;
var var_Bar2 = var_Bars.Add("HGrad3");
var_Bar2.Pattern = 163;
var_Bar2.StartColor = 16777215;
var_Bar2.EndColor = var_Bar2.StartColor;
var_Bar2.Color = 16711680;
var var_Bar3 = var_Bars.Add("HGrad4");
var_Bar3.Pattern = 4256;
var_Bar3.StartColor = 16777215;
var_Bar3.EndColor = var_Bar3.StartColor;
var_Bar3.Color = 16711680;
var var_Bar4 = var_Bars.Add("HGrad5");
var_Bar4.Pattern = 8352;
var_Bar4.StartColor = 65280;
var_Bar4.EndColor = 255;
var_Bar4.Color = 16711680;
var var_Bar5 = var_Bars.Add("VGrad1");
var_Bar5.Pattern = 96;
var_Bar5.StartColor = 16777215;
var_Bar5.EndColor = 16711680;
var_Bar5.Height = 14;
var var_Bar6 = var_Bars.Add("VGrad2");
var_Bar6.Pattern = 99;
var_Bar6.StartColor = 16777215;
var_Bar6.EndColor = 16711680;
var_Bar6.Color = 16711680;
var_Bar6.Height = 14;
var var_Bar7 = var_Bars.Add("VGrad3");
var_Bar7.Pattern = 227;
var_Bar7.StartColor = 16777215;
var_Bar7.EndColor = var_Bar7.StartColor;
var_Bar7.Color = 16711680;
var_Bar7.Height = 14;
var var_Bar8 = var_Bars.Add("VGrad4");
var_Bar8.Pattern = 4320;
var_Bar8.StartColor = 16777215;
var_Bar8.EndColor = var_Bar8.StartColor;
var_Bar8.Color = 16711680;
var_Bar8.Height = -1;
var var_Bar9 = var_Bars.Add("VGrad5");
var_Bar9.Pattern = 8416;
var_Bar9.StartColor = 65280;
var_Bar9.EndColor = 255;
var_Bar9.Color = 16711680;
var_Bar9.Height = 14;
Gantt1.Columns.Add("Types");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Box"),"Box","1/4/2010","1/9/2010","",null);
var_Items.AddBar(var_Items.AddItem("Thick Box"),"ThickBox","1/4/2010","1/9/2010","",null);
var_Items.AddBar(var_Items.AddItem("Thick Box Diag"),"DiagBox","1/4/2010","1/9/2010","",null);
var_Items.AddBar(var_Items.AddItem("Shadow"),"Shadow","1/4/2010","1/9/2010","",null);
var_Items.AddBar(var_Items.AddItem("Thick Shadow"),"TShadow","1/4/2010","1/9/2010","",null);
var_Items.AddBar(var_Items.AddItem("Solid Gradient"),"HGrad1","1/4/2010","1/9/2010","",null);
var_Items.AddBar(var_Items.AddItem("Pattern Gradient"),"HGrad2","1/4/2010","1/9/2010","",null);
var_Items.AddBar(var_Items.AddItem("Pattern Gradient 3 Colors"),"HGrad3","1/4/2010","1/9/2010","",null);
var_Items.AddBar(var_Items.AddItem("Solid Gradient 3 Colors"),"HGrad4","1/4/2010","1/9/2010","",null);
var_Items.AddBar(var_Items.AddItem("Gradient Shadow"),"HGrad5","1/4/2010","1/9/2010","",null);
var_Items.AddBar(var_Items.AddItem("Solid Gradient"),"VGrad1","1/4/2010","1/9/2010","",null);
var_Items.AddBar(var_Items.AddItem("Pattern Gradient"),"VGrad2","1/4/2010","1/9/2010","",null);
var_Items.AddBar(var_Items.AddItem("Pattern Gradient 3 Colors"),"VGrad3","1/4/2010","1/9/2010","",null);
var_Items.AddBar(var_Items.AddItem("Solid Gradient 3 Colors"),"VGrad4","1/4/2010","1/9/2010","",null);
var_Items.AddBar(var_Items.AddItem("Gradient Shadow"),"VGrad5","1/4/2010","1/9/2010","",null);
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
735
|
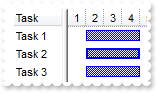
Is it possible to display the bars with a thicker border

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Chart.PaneWidth(false) = 48;
Gantt1.Chart.Bars.Copy("Task","TaskB").Pattern = 4099;
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/5/2001","",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"TaskB","1/2/2001","1/5/2001","",null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","1/2/2001","1/5/2001","",null);
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
734
|
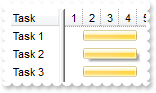
Is it possible to display the shadow for EBN bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Chart.PaneWidth(false) = 48;
var var_Bar = Gantt1.Chart.Bars.Copy("Task","EBN");
var_Bar.Color = 16777216;
var_Bar.Pattern = 8192;
Gantt1.Chart.Bars.Copy("Task","EBN2").Color = 16777216;
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"EBN2","1/2/2001","1/5/2001","",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"EBN","1/2/2001","1/5/2001","",null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"EBN2","1/2/2001","1/5/2001","",null);
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
733
|
Can I display a shadow for my bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Chart.PaneWidth(false) = 48;
Gantt1.Chart.Bars.Item("Task").Pattern = 8195;
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/5/2001","",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/2/2001","1/5/2001","",null);
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
732
|
How can I use the Color property for gradient bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Chart.PaneWidth(false) = 48;
var var_Bar = Gantt1.Chart.Bars.Add("V");
var_Bar.Color = 255;
var_Bar.StartColor = 65280;
var_Bar.EndColor = var_Bar.StartColor;
var_Bar.Pattern = 224;
var_Bar.Height = -1;
var var_Bar1 = Gantt1.Chart.Bars.Add("H");
var_Bar1.Color = 255;
var_Bar1.StartColor = 65280;
var_Bar1.EndColor = var_Bar1.StartColor;
var_Bar1.Pattern = 160;
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"V","1/2/2001","1/5/2001","",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"H","1/2/2001","1/5/2001","",null);
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
731
|
Is there any option to show bars with vertical gradient

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Bar = Gantt1.Chart.Bars.Item("Task");
var_Bar.Color = 255;
var_Bar.StartColor = 65280;
var_Bar.EndColor = 65535;
var_Bar.Pattern = 96;
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","",null);
}
</SCRIPT>
</BODY>
|
|
730
|
How can I define a new milestone bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Bars = Gantt1.Chart.Bars;
var_Bars.AddShapeCorner(12345,1);
var_Bars.AddShapeCorner(12346,2);
var_Bars.Copy("Milestone","M1").StartShape = 12345;
var_Bars.Copy("Milestone","M2").StartShape = 12346;
var var_Bar = var_Bars.Copy("Milestone","MP");
var_Bar.StartShape = 20;
var_Bar.StartColor = 255;
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Default"),"Milestone","1/2/2001","1/2/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Predefined"),"MP","1/3/2001","1/3/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Custom 1"),"M1","1/4/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Custom 2"),"M2","1/5/2001","1/5/2001",null,null);
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
729
|
How can I define my milestone bar, using my icons or pictures

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Bars = Gantt1.Chart.Bars;
var_Bars.AddShapeCorner(12345,1);
var_Bars.Item("Milestone").StartShape = 12345;
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Milestone","1/2/2001","1/2/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
728
|
I haven't found options to localize (in Italian) the strings ( dates, tooltip ) that shows in the chart area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_Chart = Gantt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 0;
var_Chart.Label(256) = "<|><%ww%><|><%d%> <%m3%> '<%yy%><r><%ww%><|><%d%> <%mmmm%> <%yyyy%><r><%ww%><||><||>256";
var_Chart.Label(4096) = "<|><%d1%><|><%d2%><|><%d3%><|><%dddd%><|><%d3%> <%d%> <%m3%> '<%yy%><|><%dddd%> <%d%> <%mmmm%> <%yyyy%><||><||>4096";
var_Chart.LabelToolTip(256) = "<%d%> <%mmmm%> <%yyyy%> <%ww%>";
var_Chart.LabelToolTip(4096) = "<%dddd%> <%d%> <%mmmm%> <%yyyy%>";
var_Chart.FirstWeekDay = 1;
var_Chart.MonthNames = "gennaio febbraio marzo aprile maggio giugno luglio agosto settembre ottobre novembre dicembre";
var_Chart.WeekDays = "domenica lunedì martedì mercoledì giovedì venerdì sabato";
var_Chart.ToolTip = "<%dddd%> <%d%> <%mmmm%> <%yyyy%>";
var_Chart.UnitScale = 4096;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
727
|
I haven't found options to localize (in Dutch) the strings ( dates, tooltip ) that shows in the chart area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_Chart = Gantt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 0;
var_Chart.Label(256) = "<|><%ww%><|><%d%> <%m3%> '<%yy%><r><%ww%><|><%d%> <%mmmm%> <%yyyy%><r><%ww%><||><||>256";
var_Chart.Label(4096) = "<|><%d1%><|><%d2%><|><%d3%><|><%dddd%><|><%d3%> <%d%> <%m3%> '<%yy%><|><%dddd%> <%d%> <%mmmm%> <%yyyy%><||><||>4096";
var_Chart.LabelToolTip(256) = "<%d%> <%mmmm%> <%yyyy%> <%ww%>";
var_Chart.LabelToolTip(4096) = "<%dddd%> <%d%> <%mmmm%> <%yyyy%>";
var_Chart.FirstWeekDay = 1;
var_Chart.MonthNames = "januari februari maart april mei juni juli augusts september oktober november december";
var_Chart.WeekDays = "zondag maandag dinsdag woensdag donderdag vrijdag zaterdag";
var_Chart.ToolTip = "<%dddd%> <%d%> <%mmmm%> <%yyyy%>";
var_Chart.UnitScale = 4096;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
726
|
I haven't found options to localize (in German) the strings ( dates, tooltip ) that shows in the chart area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_Chart = Gantt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 0;
var_Chart.Label(256) = "<|><%ww%><|><%d%> <%m3%> '<%yy%><r><%ww%><|><%d%>.<%mmmm%> <%yyyy%><r><%ww%><||><||>256";
var_Chart.Label(4096) = "<|><%d1%><|><%d2%><|><%d3%><|><%dddd%><|><%d3%> <%d%>.<%m3%> '<%yy%><|><%dddd%> <%d%>.<%mmmm%> <%yyyy%><||><||>4096";
var_Chart.LabelToolTip(256) = "<%d%>.<%mmmm%> <%yyyy%> <%ww%>";
var_Chart.LabelToolTip(4096) = "<%dddd%>, <%d%>.<%mmmm%> <%yyyy%>";
var_Chart.FirstWeekDay = 1;
var_Chart.MonthNames = "Januar Februar März April Mai Juni Juli August September Oktober November Dezember";
var_Chart.WeekDays = "Sonntag Montag Dienstag Mittwoch Donnerstag Freitag Samstag";
var_Chart.ToolTip = "<%dddd%>,<%d%>.<%mmmm%> <%yyyy%>";
var_Chart.UnitScale = 4096;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
725
|
I haven't found options to localize (in French) the strings ( dates, tooltip ) that shows in the chart area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_Chart = Gantt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 0;
var_Chart.Label(256) = "<|><%ww%><|><%d%> <%m3%> '<%yy%><r><%ww%><|><%d%> <%mmmm%> <%yyyy%><r><%ww%><||><||>256";
var_Chart.Label(4096) = "<|><%d1%><|><%d2%><|><%d3%><|><%dddd%><|><%d3%> <%d%> <%m3%> '<%yy%><|><%dddd%> <%d%> <%mmmm%> <%yyyy%><||><||>4096";
var_Chart.LabelToolTip(256) = "<%d%> <%mmmm%> <%yyyy%> <%ww%>";
var_Chart.LabelToolTip(4096) = "<%dddd%> <%d%> <%mmmm%> <%yyyy%>";
var_Chart.FirstWeekDay = 1;
var_Chart.MonthNames = "janvier février mars avril mai juin juillet août septembre octobre novembre décembre";
var_Chart.WeekDays = "dimanche lundi mardi mercredi jeudi vendredi samedi";
var_Chart.ToolTip = "<%dddd%> <%d%> <%mmmm%> <%yyyy%>";
var_Chart.UnitScale = 4096;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
724
|
How can I filter programatically using more columns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
var var_Columns = Gantt1.Columns;
var_Columns.Add("Car");
var_Columns.Add("Equipment");
var var_Items = Gantt1.Items;
var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "Air Bag";
var_Items.CellCaption(var_Items.AddItem("Toyota"),1) = "Air Bag,Air condition";
var_Items.CellCaption(var_Items.AddItem("Ford"),1) = "Air condition";
var_Items.CellCaption(var_Items.AddItem("Nissan"),1) = "Air Bag,ABS,ESP";
var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "Air Bag, ABS,ESP";
var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "ABS,ESP";
var var_Column = Gantt1.Columns.Item("Car");
var_Column.FilterType = 240;
var_Column.Filter = "Mazda";
var var_Column1 = Gantt1.Columns.Item("Equipment");
var_Column1.FilterType = 3;
var_Column1.Filter = "*ABS*|*ESP*";
Gantt1.ApplyFilter();
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
723
|
I have seen the IN function but it returns -1 or 0. How can I display the value being found ( SWITCH usage )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_Column = Gantt1.Columns.Add("Value");
var_Column.Width = 24;
var var_Column1 = Gantt1.Columns.Add("SWITCH - statment");
var_Column1.ComputedField = "%0 switch ('not found', 1,2,3,4,5,7,8,9,11,13,14)";
var_Column1.ToolTip = var_Column1.ComputedField;
var var_Items = Gantt1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(2);
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
722
|
I have a large collection of constant values and using or operator is a time consuming (IN usage). Is there any way to increase the speed to check if a value maches the collection

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_Column = Gantt1.Columns.Add("Value");
var_Column.Width = 24;
var var_Column1 = Gantt1.Columns.Add("IN - statment");
var_Column1.ComputedField = "%0 in (1,2,3,4,5,7,8,9,11,13,14) ? 'found' : ''";
var_Column1.ToolTip = var_Column1.ComputedField;
var var_Items = Gantt1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(2);
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
721
|
How can I use the CASE statement (CASE usage)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_Column = Gantt1.Columns.Add("Value");
var_Column.Width = 24;
var var_Column1 = Gantt1.Columns.Add("CASE - statment");
var_Column1.ComputedField = "%0 case (default:'not found';1:%0;2:2*%0;3:3*%0;4:4*%0;5:5*%0;7:'Seven';8:'Eight';9:'Nine';11:'Eleven';13:'Thirtheen';14:'Fourt" +
"heen')";
var_Column1.ToolTip = var_Column1.ComputedField;
var var_Items = Gantt1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(2);
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
720
|
How can I use the CASE statement (CASE usage)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_Column = Gantt1.Columns.Add("Value");
var_Column.Width = 24;
var var_Column1 = Gantt1.Columns.Add("CASE - statment");
var_Column1.ComputedField = "%0 case (default:'not found';1:'One';2:'Two';3:'Three';4:'Four';5:'Five';7:'Seven';8:'Eight';9:'Nine';11:'Eleven';13:'Thirtheen" +
"';14:'Fourtheen')";
var_Column1.ToolTip = var_Column1.ComputedField;
var var_Items = Gantt1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(2);
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
719
|
Is is possible to use HTML tags to display in the filter caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.FilterBarPromptVisible = true;
Gantt1.FilterBarCaption = "This is a bit of text being displayed in the filter bar.";
Gantt1.Columns.Add("");
var var_Items = Gantt1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
718
|
How can I find the number of items after filtering
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Columns.Add("");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("");
var_Items.CellCaption(h,0) = var_Items.VisibleItemCount;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
717
|
How can I change the filter caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
Gantt1.ColumnAutoResize = true;
Gantt1.ContinueColumnScroll = 0;
Gantt1.MarkSearchColumn = false;
Gantt1.SearchColumnIndex = 1;
Gantt1.FilterBarPromptVisible = true;
Gantt1.FilterBarPromptType = 12801;
Gantt1.FilterBarPromptPattern = "london robert";
Gantt1.FilterBarCaption = "<r>Found: ... ";
var var_Columns = Gantt1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Gantt1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
716
|
While using the filter prompt is it is possible to use wild characters

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
Gantt1.ColumnAutoResize = true;
Gantt1.ContinueColumnScroll = 0;
Gantt1.MarkSearchColumn = false;
Gantt1.SearchColumnIndex = 1;
Gantt1.FilterBarPromptVisible = true;
Gantt1.FilterBarPromptType = 16;
Gantt1.FilterBarPromptPattern = "lon* seat*";
var var_Columns = Gantt1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Gantt1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
715
|
How can I list all items that contains any of specified words, not necessary at the beggining

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
Gantt1.ColumnAutoResize = true;
Gantt1.ContinueColumnScroll = 0;
Gantt1.MarkSearchColumn = false;
Gantt1.SearchColumnIndex = 1;
Gantt1.FilterBarPromptVisible = true;
Gantt1.FilterBarPromptType = 4610;
Gantt1.FilterBarPromptPattern = "london davolio";
var var_Columns = Gantt1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Gantt1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
714
|
How can I list all items that contains any of specified words, not strings

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.ColumnAutoResize = true;
Gantt1.ContinueColumnScroll = 0;
Gantt1.Chart.PaneWidth(true) = 0;
Gantt1.MarkSearchColumn = false;
Gantt1.SearchColumnIndex = 1;
Gantt1.FilterBarPromptVisible = true;
Gantt1.FilterBarPromptType = 12802;
Gantt1.FilterBarPromptPattern = "london nancy";
var var_Columns = Gantt1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Gantt1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
713
|
How can I list all items that contains all specified words, not strings

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
Gantt1.ColumnAutoResize = true;
Gantt1.ContinueColumnScroll = 0;
Gantt1.MarkSearchColumn = false;
Gantt1.SearchColumnIndex = 1;
Gantt1.FilterBarPromptVisible = true;
Gantt1.FilterBarPromptType = 12801;
Gantt1.FilterBarPromptPattern = "london robert";
var var_Columns = Gantt1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Gantt1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
712
|
I've noticed that the filtering by prompt is not case sensitive, is is possible to make it case sensitive

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.ColumnAutoResize = true;
Gantt1.ContinueColumnScroll = 0;
Gantt1.MarkSearchColumn = false;
Gantt1.SearchColumnIndex = 1;
Gantt1.FilterBarPromptVisible = true;
Gantt1.FilterBarPromptType = 258;
Gantt1.FilterBarPromptPattern = "Anne";
Gantt1.Chart.PaneWidth(true) = 0;
var var_Columns = Gantt1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Gantt1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
711
|
Is it possible to list only items that ends with any of specified strings

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.ColumnAutoResize = true;
Gantt1.ContinueColumnScroll = 0;
Gantt1.MarkSearchColumn = false;
Gantt1.SearchColumnIndex = 1;
Gantt1.FilterBarPromptVisible = true;
Gantt1.FilterBarPromptType = 4;
Gantt1.FilterBarPromptColumns = "0";
Gantt1.FilterBarPromptPattern = "Fuller";
Gantt1.Chart.PaneWidth(true) = 0;
var var_Columns = Gantt1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Gantt1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
710
|
Is it possible to list only items that ends with any of specified strings

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.ColumnAutoResize = true;
Gantt1.ContinueColumnScroll = 0;
Gantt1.MarkSearchColumn = false;
Gantt1.SearchColumnIndex = 1;
Gantt1.FilterBarPromptVisible = true;
Gantt1.FilterBarPromptType = 4;
Gantt1.FilterBarPromptColumns = "0";
Gantt1.FilterBarPromptPattern = "Fuller";
Gantt1.Chart.PaneWidth(true) = 0;
var var_Columns = Gantt1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Gantt1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
709
|
Is it possible to list only items that starts with any of specified strings

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.ColumnAutoResize = true;
Gantt1.ContinueColumnScroll = 0;
Gantt1.MarkSearchColumn = false;
Gantt1.SearchColumnIndex = 1;
Gantt1.FilterBarPromptVisible = true;
Gantt1.FilterBarPromptType = 3;
Gantt1.FilterBarPromptColumns = "0";
Gantt1.FilterBarPromptPattern = "An M";
Gantt1.Chart.PaneWidth(true) = 0;
var var_Columns = Gantt1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Gantt1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
708
|
Is it possible to list only items that starts with specified string

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.ColumnAutoResize = true;
Gantt1.ContinueColumnScroll = 0;
Gantt1.MarkSearchColumn = false;
Gantt1.SearchColumnIndex = 1;
Gantt1.FilterBarPromptVisible = true;
Gantt1.FilterBarPromptType = 3;
Gantt1.FilterBarPromptColumns = "0";
Gantt1.FilterBarPromptPattern = "A";
Gantt1.Chart.PaneWidth(true) = 0;
var var_Columns = Gantt1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Gantt1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
707
|
How can I specify that the list should include any of the seqeunces in the pattern

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.ColumnAutoResize = true;
Gantt1.ContinueColumnScroll = 0;
Gantt1.MarkSearchColumn = false;
Gantt1.SearchColumnIndex = 1;
Gantt1.FilterBarPromptVisible = true;
Gantt1.FilterBarPromptType = 2;
Gantt1.FilterBarPromptPattern = "london seattle";
Gantt1.Chart.PaneWidth(true) = 0;
var var_Columns = Gantt1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Gantt1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
706
|
How can I specify that all sequences in the filter pattern must be included in the list

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
Gantt1.ColumnAutoResize = true;
Gantt1.ContinueColumnScroll = 0;
Gantt1.MarkSearchColumn = false;
Gantt1.SearchColumnIndex = 1;
Gantt1.FilterBarPromptVisible = true;
Gantt1.FilterBarPromptType = 1;
Gantt1.FilterBarPromptPattern = "london manager";
var var_Columns = Gantt1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Gantt1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
705
|
How do I change at runtime the filter prompt

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.ColumnAutoResize = true;
Gantt1.ContinueColumnScroll = 0;
Gantt1.Chart.PaneWidth(true) = 0;
Gantt1.MarkSearchColumn = false;
Gantt1.SearchColumnIndex = 1;
Gantt1.FilterBarPromptVisible = true;
Gantt1.FilterBarPromptPattern = "london manager";
var var_Columns = Gantt1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Gantt1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
704
|
How do I specify to filter only a single column when using the filter prompt

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.ColumnAutoResize = true;
Gantt1.ContinueColumnScroll = 0;
Gantt1.Chart.PaneWidth(true) = 0;
Gantt1.MarkSearchColumn = false;
Gantt1.SearchColumnIndex = 1;
Gantt1.FilterBarPromptVisible = true;
Gantt1.FilterBarPromptColumns = "2,3";
Gantt1.FilterBarPromptPattern = "london";
var var_Columns = Gantt1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Gantt1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
703
|
How do I change the prompt or the caption being displayed in the filter bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
Gantt1.ColumnAutoResize = true;
Gantt1.ContinueColumnScroll = 0;
Gantt1.MarkSearchColumn = false;
Gantt1.SearchColumnIndex = 1;
Gantt1.FilterBarPromptVisible = true;
Gantt1.FilterBarPrompt = "changed";
var var_Columns = Gantt1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
702
|
How do I enable the filter prompt feature

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Chart.PaneWidth(true) = 0;
Gantt1.ColumnAutoResize = true;
Gantt1.ContinueColumnScroll = 0;
Gantt1.MarkSearchColumn = false;
Gantt1.SearchColumnIndex = 1;
Gantt1.FilterBarPromptVisible = true;
var var_Columns = Gantt1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Gantt1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
701
|
Is it possible to colour a particular column, I mean the cell's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_ConditionalFormat = Gantt1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.ForeColor = 255;
var_ConditionalFormat.ApplyTo = 1;
Gantt1.MarkSearchColumn = false;
var var_Columns = Gantt1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2");
var var_Items = Gantt1.Items;
var_Items.CellCaption(var_Items.AddItem(0),1) = 1;
var_Items.CellCaption(var_Items.AddItem(2),1) = 3;
var_Items.CellCaption(var_Items.AddItem(4),1) = 5;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|